Contoh web html yang sudah jadi YouTube

Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
Menggunakan contoh web HTML dan CSS yang sudah jadi dapat memberikan sejumlah manfaat. Pertama, contoh web tersebut telah melalui proses pengembangan dan pengujian yang matang, sehingga dapat menjadi referensi yang baik bagi pengembang web pemula. Kedua, dengan menggunakan contoh web yang sudah jadi, pengembang dapat menghemat waktu dan usaha.

Contoh Web Sederhana Dengan Html Dan Css
Daftar Isi. 5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Di artikel kali ini, kami telah mengumpulkan beberapa contoh website sederhana dengan desain responsif dan intuitif yang bisa Anda jadikan inspirasi. 1. Falvé. 2. Tim Brack. 3. Bedow. 4. ETQ Amsterdam.

Contoh Website Sederhana Html Dan Css
3. Mempersiapkan Folder Proyek. Sebelum Anda mulai membuat contoh web HTML yang sudah jadi, ada baiknya untuk mempersiapkan folder proyek terlebih dahulu. Folder proyek ini akan menjadi tempat Anda menyimpan semua file terkait dengan website yang Anda buat, seperti file HTML, CSS, JavaScript, dan gambar. Buatlah folder baru di komputer Anda.

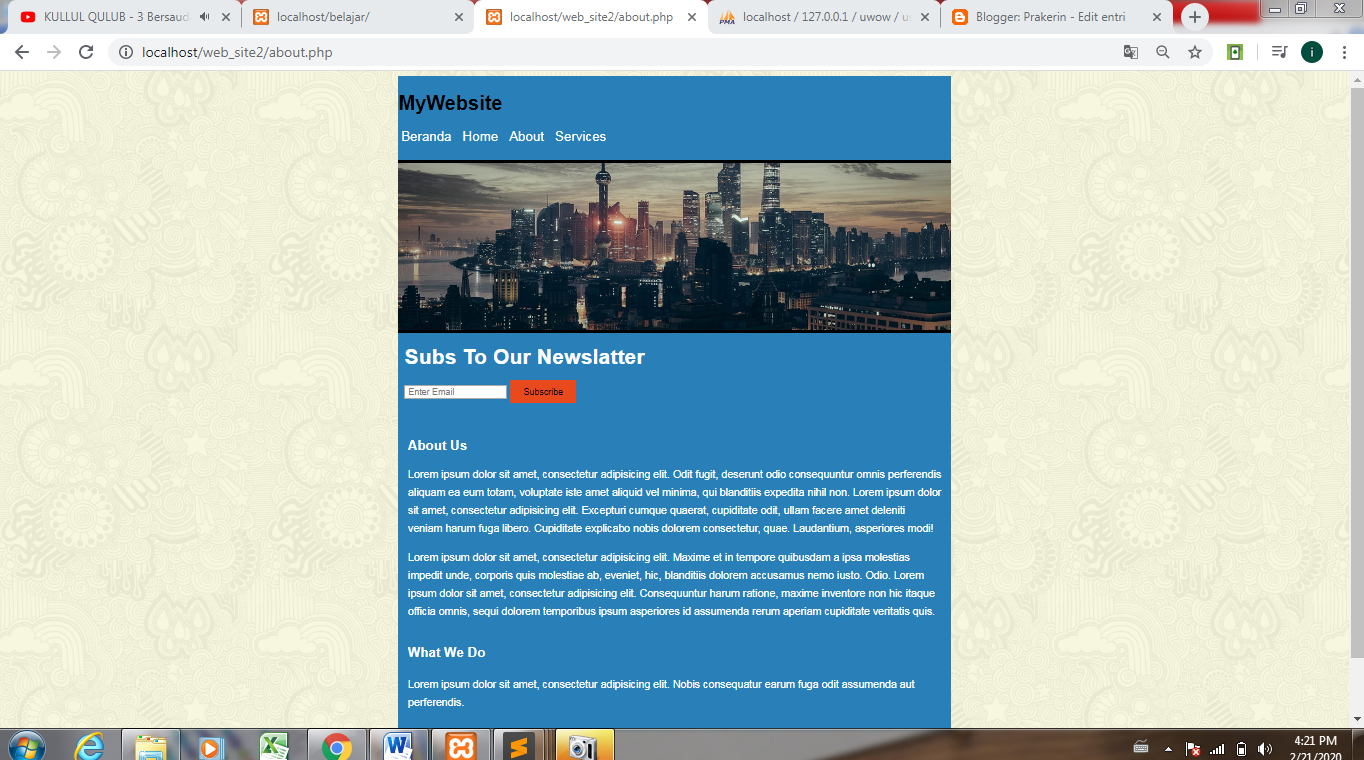
Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
Di bawah ini adalah daftar Contoh Web html Yang Sudah Jadi yang bisa di download gratis , dikategorikan berdasarkan jenisnya. yuk di cek satu demi satu, barangkali ada cocok untuk anda. Contoh Web Company Profile Menggunakan HTML5.

Contoh Desain Web Html Keren DigitalBiru
Jadi, mari kita lihat beberapa web responsif contoh desain: 1. Andersson Wise Architecs. Andersson Wise Architects menggunakan foto untuk menampilkan kemampuan mereka, yang sangat wajar bagi seorang arsitek portofolio. Pada versi desktop, menu kecil dan tidak mengganggu dan homepage segera membuat jelas apa studio dikenal.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Contoh web html yang sudah jadi YouTube
Berikut adalah 20 contoh desain web terbaik untuk membantu Anda mendesain website yang menarik. Apa pun ide website yang dipilih, kami punya rekomendasi untuk berbagai industri. Kami juga akan menjelaskan elemen dan aspek khusus yang menjadi keunggulannya masing-masing. 1. Foundry.

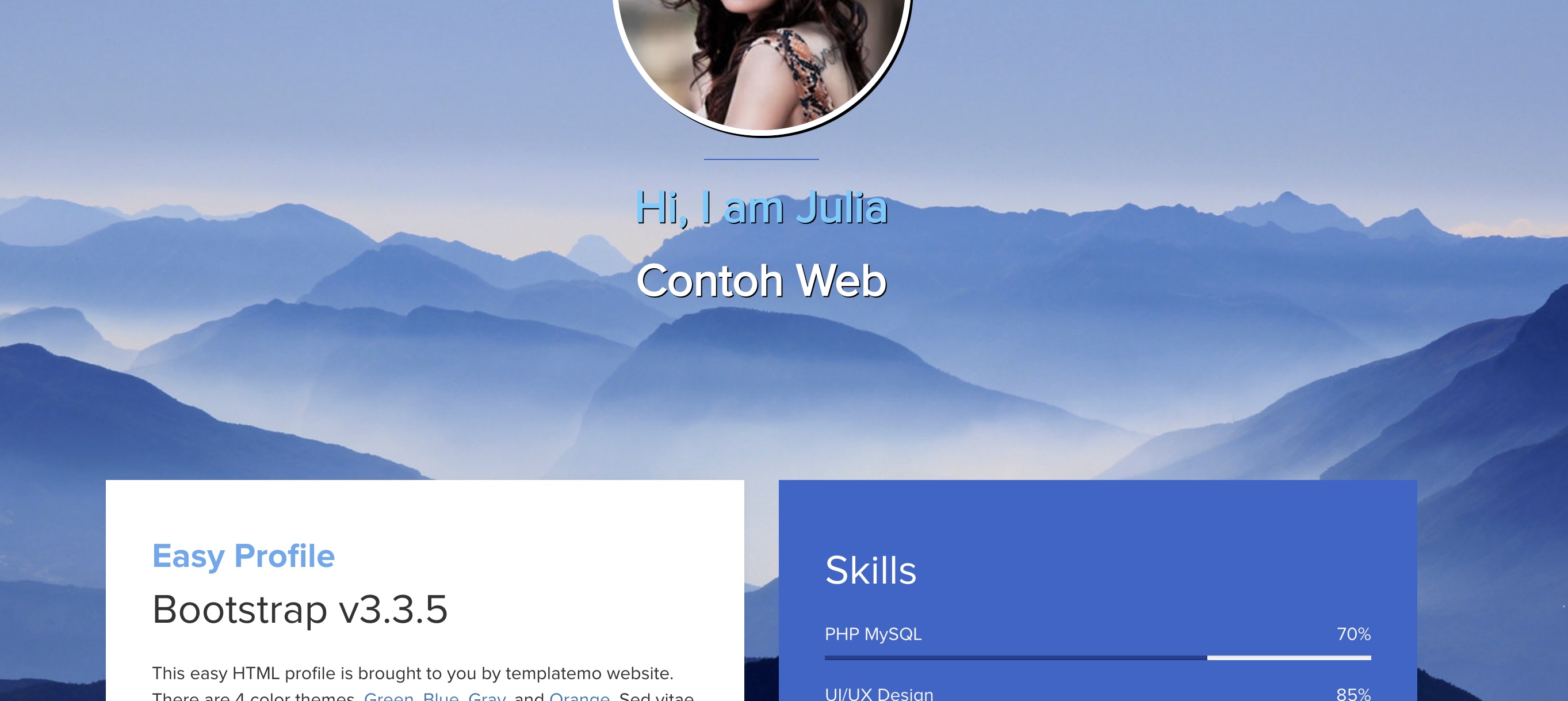
5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Contoh coding HTML website ini cocok untuk kamu yang ingin belajar membuat website sendiri. Kamu akan mendapatkan 20+ contoh coding HTML yang mudah dipahami dan diikuti. Selain itu, kamu juga bisa mendapatkan tips dan trik seputar website, SEO, SSL, dan email di blog Jagoan Hosting.

Contoh Script HTML Sederhana dalam pembuatan Website Dardura
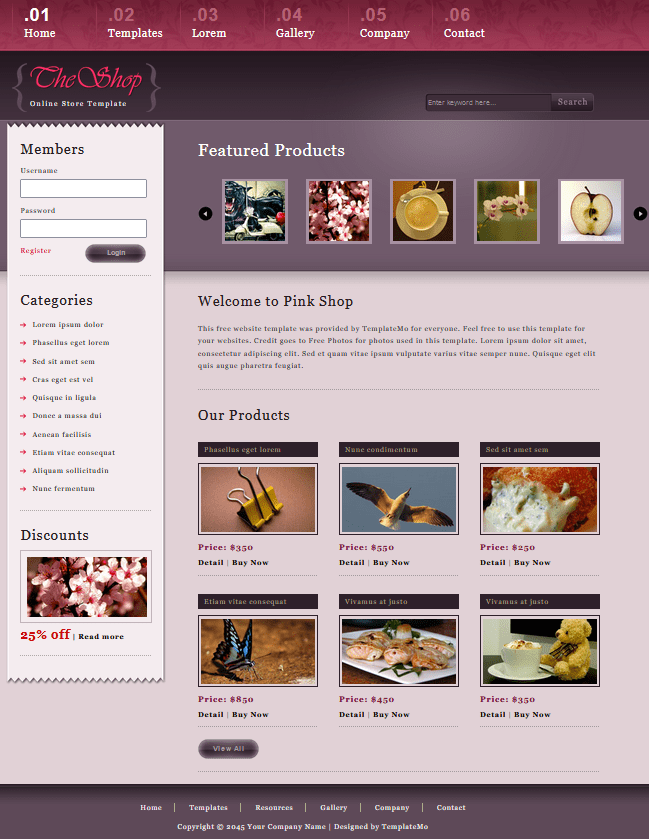
Inilah 30 Contoh Desain Web HTML Keren Gratis. Kebetulan framework yang digunakan pure dari CSS yaitu Bootstrap, bagi Anda yang masih asing dengan bootstrap bisa melihat dokumentasi dari pengertian bootstrap itu sendiri. Silahkan untuk mempelajarinya melalui situs resmi bootstrap di https://getbootstrap.com.

Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
2. Web Browser. Selain teks editor, Anda membutuhkan web browser. Tool yang satu ini berguna untuk membuka kode HTML yang telah Anda tuliskan sebelumnya. Ada banyak web browser yang bisa Anda pilih. Contohnya mulai dari Google Chrome, Mozilla Firefox, Internet Explorer, Opera Mini, dan sebagainya.

Contoh Web Html Yang Sudah Jadi JanrtJones
4. Metrika - Satu Halaman Template Situs Web Responsif. Jika Anda menginginkan situs web sederhana dan tidak ingin menghabiskan banyak waktu menulis salinan, maka cobalah template Metrika. Template ini memiliki desain datar yang modern dan memudahkan agar dapat segera mengakses semua informasi tentang perusahaan Anda.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh Images
Simpan halaman web ini & bagikan kepada teman yg lain jika bermanfaat; Ini adalah contoh contoh coding web html dan css yang sudah jadi. Semua source code bebas di-edit sesuai kebutuhan & imaginasi; Halaman ini akan terus di-update dengan contoh desain web HTML terbaru yang keren ya 🙂

Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
Inilah 30 Contoh Desain Web HTML Keren Gratis. Kebetulan framework yang digunakan pure dari CSS yaitu Bootstrap, bagi Anda yang masih asing dengan bootstrap bisa melihat dokumentasi dari pengertian bootstrap itu sendiri. Silahkan untuk mempelajarinya melalui situs resmi bootstrap di https://getbootstrap.com.